반응형
사이트를 만드는 과정의 전체 프로세스는 다음과 같습니다.
- 로컬에서 Github로 소스를 push 합니다.
- Gatsby Cloud에서 Github에 있는 소스를 빌드하고 배포합니다.
- 사용자들이 사이트에 접속할 수 있습니다.
Gatsby 사이트 만들기
Gatsby 사이트를 만들기위해 Gatsby CLI에서 명령어를 사용해야 합니다.
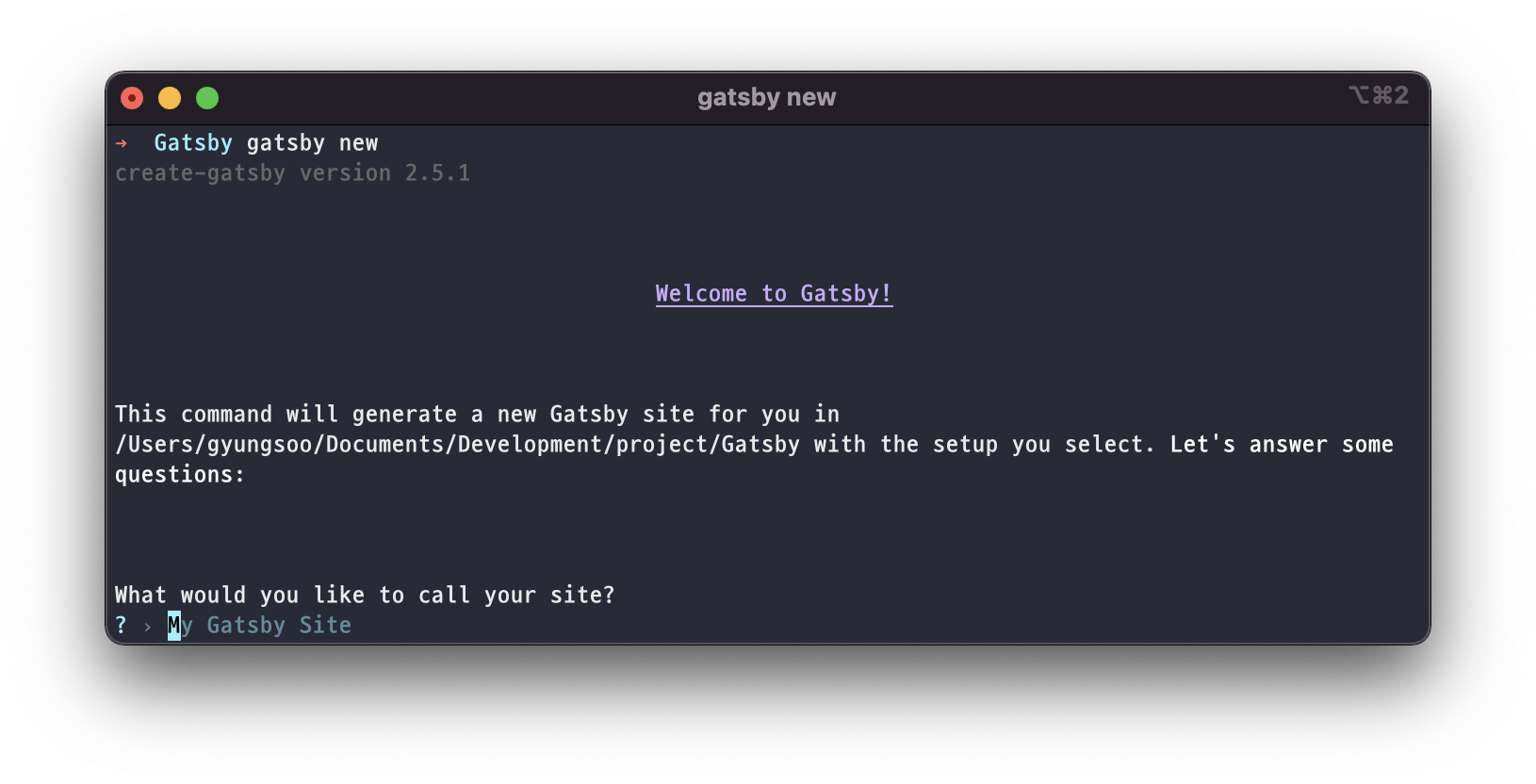
gatsby new 위 명령어를 입력하면 여러 질문들이 터미널에 나타납니다.

- What would you like to call your site? → 사이트 이름 입력
- What would you like to name the folder where your site will be created? → 사이트의 폴더 명
- Will you be using CMS? → CMS를 사용할 지, 지금은
No선택 - Would you like to install a styling system? → 스타일 시스템을 설치할 지, 지금은
No선택 - Would you like to install additional features with other plugins? → 플러그인을 설치할 지, 지금은
No선택 - Shall we do this? (Y/n) → Yes

Gatsby 사이트를 만들기 위한 준비가 되었습니다.
생성된 폴더에서 이제 사이트를 실행할 수 있습니다.
사이트 실행(로컬)
로컬 개발서버에서 사이트를 실행하기 위해서 아래 명령어를 실행해주세요.
# 폴더 이동
cd {생성한 폴더}
# 개발서버 실행
gatsby develop터미널에서 아래와 같이 나타나면 정상적으로 개발서버가 동작한 것입니다.

터미널에 나와있는 http://localhost:8000으로 접속하면 아래와 같이 나타납니다.

Github에 업로드
Github에서 Repository를 만들고 터미널에서 Github의 remote repository로 Gatsby 소스를 연결합니다.
git remote add origin https://github.com/YOUR_GITHUB_USERNAME/YOUR_GITHUB_REPO_NAME.git
git branch -M main
git push -u origin mainGatsby Cloud에 사이트 빌드하기
Gatsby Cloud는 Gatsby 사이트를 빌드하고, 배포하고, 호스팅하는데 최적화된 인프라 플랫폼입니다. Gatsy Cloud와 Github repository를 연결하면 Gatsby Cloud는 사이트를 빌드하고 배포합니다.
Github의 소스와 Gatsby Cloud를 연결하는 방법은 다음과 같습니다.
- Gatsby Cloud Dashboard에서 “Add Site” 버튼을 클릭합니다.
- “Import from a Git repository”에서 “Github”를 선택합니다.
- 팝업창을 통해서 Github 에서 Gatsby Cloud의 권한을 부여합니다.
- 권한이 부여되면 Github 페이지에서 모든 repository를 연결할 지, 특정 하나의 repository를 연결할 지 선택합니다. 그리고 “Install”을 클릭합니다.
- 다시 Gatsby Cloud에 돌아와서 repository 목록에서 하나를 선택합니다.
(바로 연동이 안 되면 로그아웃하고 다시 로그인을 해보세요!) - Configuration 페이지에서는 Github 정보에 대한 설정을 할 수 있습니다. 지금은 기본으로 해서 “Next”를 클릭합니다.
- 다음은 CMS를 통합하기위한 환경변수 입력 페이지가 나타나는데, 이는 추후에 입력할 수 있습니다. 지금은 “Build Site”를 클릭합니다.
- 이제 사이트가 생성되었고, 대시보드에서 사이트의 상태를 확인할 수 있습니다. 그리고 사이트의 링크도 확인할 수 있습니다.
반응형
'IT > Gatsby' 카테고리의 다른 글
| [Gatsby] Styled-Components 적용하기 (0) | 2022.02.03 |
|---|---|
| [Gatsby] 환경 구축 (0) | 2022.01.19 |
댓글